Karikatur adalah sebuah penggambaran potret yang dilebih-lebihkan dengan membuat suatu bentuk visualisasi wajah yang mudah dikenali. secara definisi, karikatur dapat diartikan sebagai gambaran yang dilebih-lebihkan dari suatu karakter wajah dan penyederhanaan dibagian wajah yang lain.
Isi karikatur bisa berupa sindiran atau pujian dan dapat pula dimaksudkan untuk tujuan politis atau dibuat semata-mata untuk hiburan. Karikatur politik biasa ditemukan di kartun editorial, sementara karikatur selebriti sering ditemukan di majalah hiburan.
Isi karikatur bisa berupa sindiran atau pujian dan dapat pula dimaksudkan untuk tujuan politis atau dibuat semata-mata untuk hiburan. Karikatur politik biasa ditemukan di kartun editorial, sementara karikatur selebriti sering ditemukan di majalah hiburan.
karikatur dapat berfungsi sebagai penyampai pesan tertentu yang dikemas dalam bingkai yang menarik sehingga mampu mengundang perhatian target pembaca. coba saja buka halaman sebuah koran, dan di koran tersebut memuat sebuah gambar karikatur, tentu pandangan kita pertama kali akan tertuju ke gambar karikatur tersebut, selanjutnya..kita akan coba mencerna pesan apa yang disampaikan oleh gambar tersebut. terlepas dari pesannya sampai atau tidak, kebanyakan karikatur berhasil menarik perhatian sebagian besar target pembaca, hal tersebut sangatlah penting dalam langkah awal sebagai media penyampai pesan. selain itu, karikatur juga ditujukan sebagai bentuk hiburan yang unik, terlepas dari apakah akan ditujukan untuk keperluan bisnis ataupun tidak.
Berikut adalah Cara membuat karikatur dengan mudah menggunakan CorelDRAW;
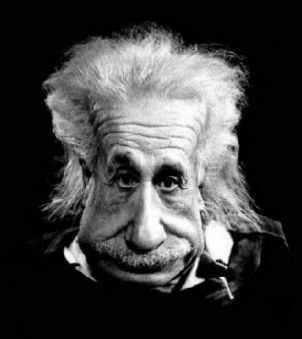
Import gambar yang akan kita edit menjadi karikatur, selanjutnya klik tombol Edit Bitmap di Property Bar;
Selanjutnya kita masuk CorelPHOTO-PAINT, pada Menu Bar > Effects > Distort > pilih Mesh Wrap...
Pada kotak dialog geser-geser node/grid pada Mesh Wrap untuk mmenonjolkan karakter wajah pada foto seseorang yang akan kita buat karikatur, sampeyan bisa menambah grid untuk mempermudah proses editing dengan menambah nilai Gridlines, setelah selesai klik OK;

Demikian cara sederhana membentuk karakter karikatur pada objek foto wajah menggunakan CorelDRAW.
Dibawah ini adalah contoh karikatur dalam bentuk Vexel/Vector;
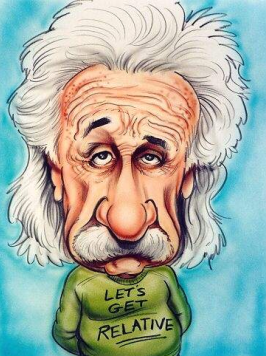
 Albert Einstein
Albert Einstein
 Angielina Jolie
Angielina Jolie
 Mick Jagger
Mick Jagger
 Bruce Willis
Bruce Willis
 Will Smith
Will Smith
 Sylvester Stallone
Sylvester Stallone
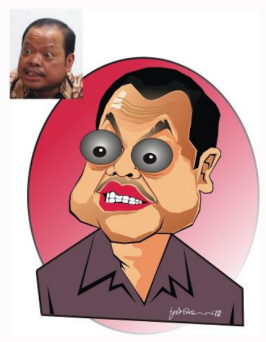
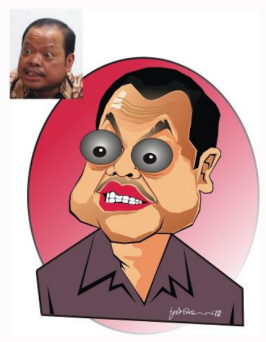
 Sutan Batugana, Karya; Jadud Soemarmo
Sutan Batugana, Karya; Jadud Soemarmo
Demikian, semoga bermanfaat
Berikut adalah Cara membuat karikatur dengan mudah menggunakan CorelDRAW;
Import gambar yang akan kita edit menjadi karikatur, selanjutnya klik tombol Edit Bitmap di Property Bar;
Selanjutnya kita masuk CorelPHOTO-PAINT, pada Menu Bar > Effects > Distort > pilih Mesh Wrap...
Pada kotak dialog geser-geser node/grid pada Mesh Wrap untuk mmenonjolkan karakter wajah pada foto seseorang yang akan kita buat karikatur, sampeyan bisa menambah grid untuk mempermudah proses editing dengan menambah nilai Gridlines, setelah selesai klik OK;
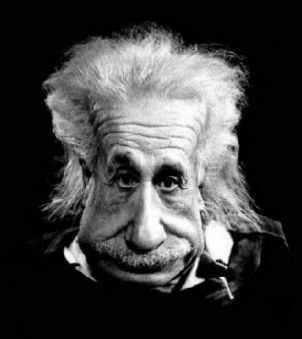
Dan hasilnya akan seperti gambar dibawah ini, sekarang terserah masbro sekalian mau diapakan foto ini, sampeyan bisa tracing secara langsung menggunakan aplikasi apasaja yang dirasa baik menurut sampeyan;

Demikian cara sederhana membentuk karakter karikatur pada objek foto wajah menggunakan CorelDRAW.
Dibawah ini adalah contoh karikatur dalam bentuk Vexel/Vector;







Demikian, semoga bermanfaat










































